웹(WEB)이란?
웹(Web)이란 인터넷 기술을 이용한 서비스들을 의미합니다.
웹의 3가지 기술 요소로 URI, HTTP, HTML가 있습니다.
URI
URI(Uniform Resource Identifier)는 인터넷에 자원을 나타내는 유일한 주소입니다.

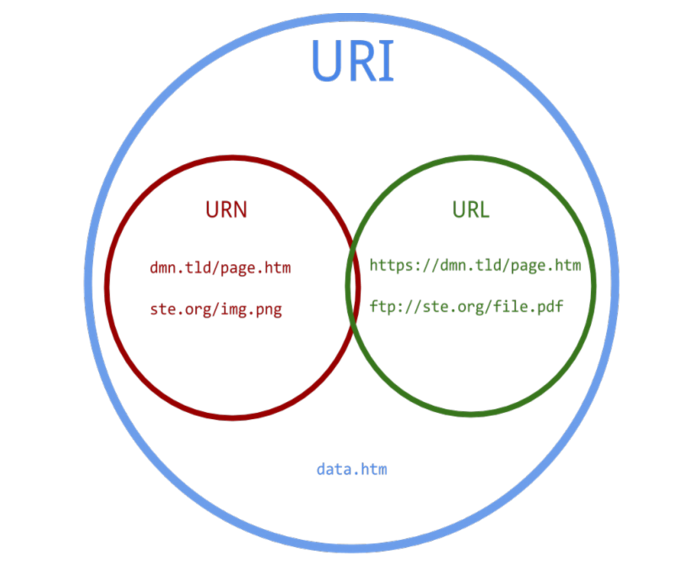
URI는 URN, URL 2가지 요소로 구성되어있습니다.
URN(Uniform Resource Name) : 콘텐츠를 구성하는 자원(리소스)의 독립적인 이름으로 리소스가 변하더라도 이름이 변하지 않으면 문제없이 작동됩니다.
URL(Uniform Resource Locator) : 우리가 알고 있는 인터넷 주소 같은것이며 콘텐츠를 구성하는 자원의 구체적인 위치입니다.
HTTP
HTTP(Hyper Text Transfer Protocol)는 www상에서 정보를 주고 받을 수 있는 프로토콜입니다. 곧 URI에 지정된 데이터를 HTTP로 가져오는것입니다.
프로토콜 : 상호간의 합의에 의해 만들어진 규칙
요청(Request) : 사용자가 서버에 데이터를 요청하는 것
응답(Response) : 서버가 사용자의 요청에 응답하여 결과물(HTML)을 보여주는 것
HTML
HTML(Hyper Text Markup Language)은 웹브라우저라는 프로그램이 처리하는 언어입니다.
마크업 언어 : 태그를 이용하여 문서나 데이터의 구조를 표시하는 언어
태그 : 어떤 데이터, 정보의 분류를 위해 부여된 <>와 같은 키워드
제목, 단락, 목록 등과 같은 본문을 위한 구조 뿐만 아니라 링크, 인용과 같은 항목으로 구조적 문서를 만들 수 있습니다.
구조적 문서 : 어떤 요소 아래 하위 요소가 있고, 또 하위 요소가 있는 문서를 말함
예)
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>
이 HTML은 내부언어로 언어를 추가로 넣을 수 있는 언어입니다.
언어 안의 언어로 CSS, JavaScript가 있는데 이 두 언어를 하이퍼링크라는 기술을 통해서 외부언어로 사용하고 있습니다.
CSS(Cascading Style Sheet) : HTML의 겉모습을 꾸미는데 사용
JS(JavaScript) : HTML의 요소가 동작하는 것을 다루는데 사용

HTML은 구조, CSS는 표현, JS는 행동을 다루는 언어입니다.
즉 HTML은 뼈대이고 CSS은 겉과 색을 표현하고 JS은 움직임을 다루는것입니다.
'IT > IT 정보' 카테고리의 다른 글
| 웹 애플리케이션과 서버 (0) | 2020.05.28 |
|---|